Multistep Nudges
Nudges love company. For Tours, Surveys, and Announcements, you can add multiple steps to the nudge.
Adding multiple steps
To add a step to a nudge sequence, hover over the “Add step” button at the bottom of the nudge editor and then select the type of nudge (modal, popover, or pin) you want to add.
You’ll notice that when you have multiple steps created within a nudge, you can move between the steps by clicking on the title (we’ll collapse all but the one you’re editing to save room).
Also, when you’re editing a step, we’ll automatically open that one in your preview (whether you’re in the Studio or Extension). You can also simulate moving between steps by clicking on the “Continue” button in any step (or whatever you change the title of the primary button to).
Adding a router to Command AI allows tours to move between pages without requiring a page reload. It requires a developer to set up, but is an easy change that almost always needs to be done just once.
Advancing to the next step
When you create a new step, Command AI will automatically adjust the action of the button in the previous step to advance the nudge to the next step in the sequence.
Alternatively, perhaps you want to progress to the next step when a user clicks something inside your app, instead of a button on the nudge. In that case, when using a pin nudge, you can set up an advance trigger. The advance trigger will let you select any element in your app, and when clicked, advances the nudge to the next step.
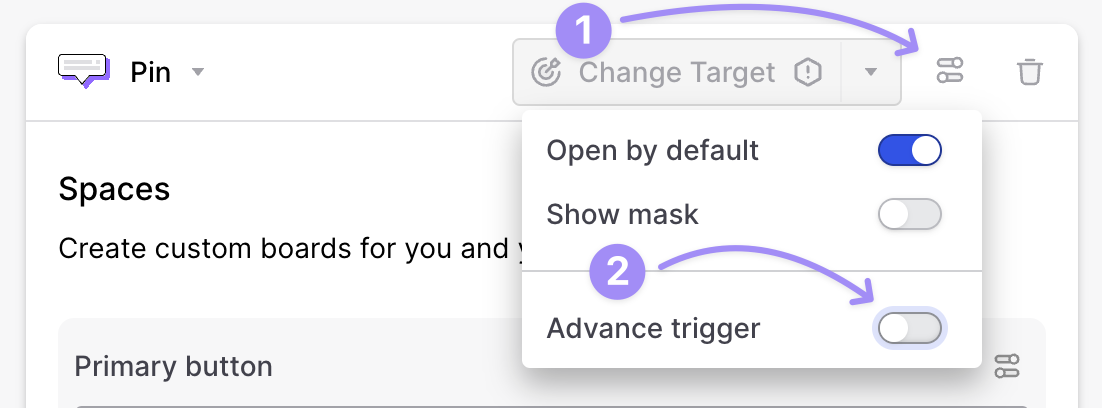
Here's how to add an advance trigger:

Showing step counters
When you have a multistep nudge, it can sometimes be helpful to show users where they are in the sequence. This can help prevent users from feeling like they are stuck in an endless nudge loop that they can’t escape (like some sort of demented fever dream).
To show step counters, click on the settings button on the top right of your nudge and toggle “Show step counter”. Doing this will add a step counter to each step of your nudge sequence.
Conditional logic
Most tours will progress step-by-step, and a user will see each step on their path towards nirvana (ahem, completion). That said, there are plenty of situations where it might make sense to route users to a different step depending on some choice of theirs. That's where conditional logic comes in.
You can set up conditional logic on nudges that include a button and either a rating or list block.
Examples
These examples might serve as (a) inspiration; (b) "real-world" instructors.
I have an event that happens on page x, but I want the first step to start on page y
Have no fear! You can trigger the first step to appear on page x. Configure the first step's button's CTA to re-direct the user to page y.
I want to show a product tour, but the first element might not be visible
You can use either a popover or modal as your first step. The first step's button's CTA should either (a) re-direct the user to the page where the element is visible; (b) simulate a click or use an Action that makes the element visible.